모두가 자신만의 웹사이트를 가지고 싶어합니다. 제가 얼마나 많은 것을 보유하지 않았더라도 저도 그랬어요. 이제는 아마도 각종 웹사이트 빌더에 계정을 만들었을 것입니다. 왜냐면 그냥 개인 웹사이트를 만들고 싶었으니까요 (아직은 만들지 못했지만요).
테크 브로이신 경우, 여러분의 프로젝트나 개인 웹사이트에 대해 웹사이트 빌더를 사용하지 않을 겁니다. 여러분은 아마도 최신 JS 프레임워크에 매료되어, 여러분의 사이트에 가장 반짝이고 동적인 구성 요소를 구축하기를 열망할 것입니다.
저는 React 개발자가 아니에요; React에 대해 알아낸 것은 Mosh의 프로그래밍 초급 튜토리얼로 To-Do 앱을 만드는 것 정도에요. 지난 주말, 난 React용 UI 라이브러리를 탐험하기로 했죠.
Tailwind를 제외하고, UI 라이브러리 중에서 확실히 최고의 GOAT인 것을 고려하더라도, 웹사이트를 위한 컴포넌트를 구축하는 데 일부 노력이 필요할 수 있습니다. 복잡한 컴포넌트 특히 그럴 때 DynaUI를 발견했어요.
DynaUI란 무엇인가요?
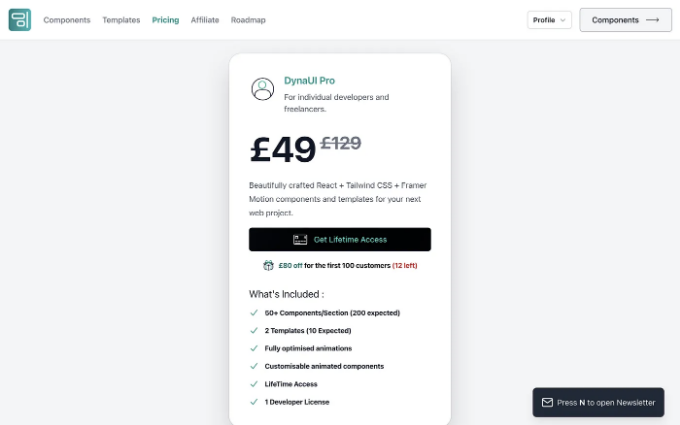
DynaUI는 웹사이트에 통합할 수 있는 50가지 이상의 미리 제작된 구성 요소를 제공합니다. 이러한 구성 요소는 React, Tailwind CSS 및 Framer Motion으로 구현되어 있으며 애니메이션이 적용되어 있습니다.
이 제품의 특별한 점은 무엇인가요?
- 완전한 플러그 앤 플레이 기능
- 평생 액세스 (한 번 지불로 가능)
- TailwindCSS 사용
많은 라이브러리가 있을 수 있지만, 제가 가장 좋아하는 것은 DynaUI의 신속한 지원입니다. 어려움을 겪는다면 최대 12시간 내에 응답을 받을 수 있다고 확신합니다. 이것은 제 같은 초보 코더에게 정말 도움이 됩니다 :)

DynaUI Pro은 현재 가격 인하를 진행 중이며, 수명 동안 액세스할 수 있는 구성 요소에 대해 49파운드로 제공되고 있습니다. 이는 정말 놀라울 정도로 저렴합니다.
DynaUI의 구성 요소
3가지 주요 컴포넌트 카테고리가 있습니다:
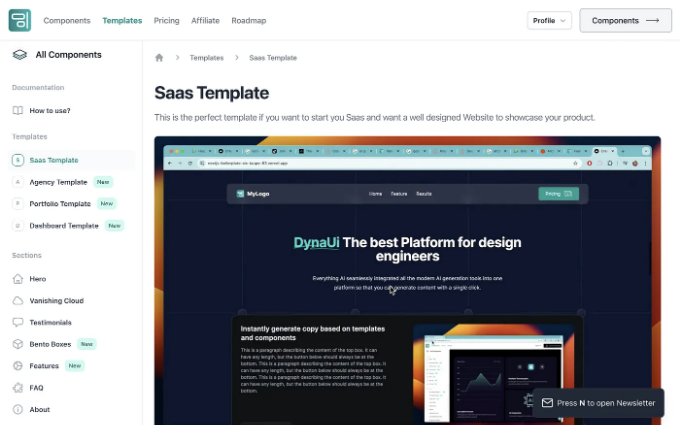
- 템플릿들
- 섹션들
- 컴포넌트들 (완전히 무료로 사용 가능)
템플릿들은 사용할 수 있는 전체 웹 페이지입니다. 다운로드하여 텍스트 컴포넌트를 편집하고 배포하면 됩니다. AI-wrapper SaaS를 구축하고 주말에 시작하여 사회적 불편함에서 조금이라도 봤으면 하는 시기에 유용합니다.
농담은 놓고, 이 템플릿들의 사용 편리성은 정말 놀라웠어요. React 앱을 구축하는 것이 이렇게 간단할 줄은 상상도 못 했습니다. 유일한 단점은 현재 5개의 템플릿으로 제한되어 있지만, 새로운 템플릿을 정기적으로 출시 중이라고 합니다.

Sections are pre-built web page fragments that you can assemble like Lego pieces to create your own custom web page, in case the templates don’t suit your needs.
Components, on the other hand, are for the more technical users. These are smaller building blocks that you can either use to create sections or integrate into your existing web pages.
How did I use DynaUI?
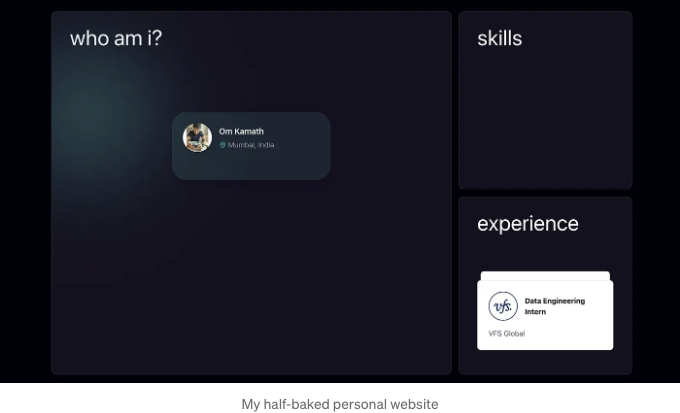
내 초기 계획은 처음부터 개인 웹사이트를 구축하는 것이었는데, 일부분은 완성했습니다. React는 제게 꽤 높은 학습 곡선을 보였지만, DynaUI는 이미 모든 것을 설정해 두어 많이 간단해졌어요. 이 시점에서 주말만으로는 모든 것을 구축하고 여러분께 제공하기에 충분하지 않아요.
React 경험이 있는 분들이라면 빠르게 웹사이트를 구축하려면 DynaUI를 한 번 시도해 보세요.

제 개인 웹사이트 링크를 완성하고 React 스킬을 더욱 향상시킨 후 이 기사를 업데이트할 예정이에요. 지금까지 DynaUI 경험이 상당히 좋았고, 모두가 한 번 살펴보길 강력히 추천합니다.