
안녕하세요 여러분. 오늘은 가장 유용하고 많이 사용되는 자바스크립트 라이브러리와 프레임워크에 대해 이야기하려고 합니다. 우선 자바스크립트란 무엇인가요? 웹의 보편적인 스크립팅 언어인 자바스크립트는 코딩을 간소화하고 개발 시간을 단축하며 프로젝트의 기능을 향상시키기 위해 설계된 라이브러리 생태계가 풍부합니다. 단순히 시작을 원하는 초보 개발자든 최신 기술 도구를 찾는 숙련된 코더든 상관없이, 이 안내서를 통해 가장 인기있는 자바스크립트 라이브러리 중 일부를 알아볼 수 있습니다.
자바스크립트 라이브러리란?
라이브러리의 풍경에 뛰어드기 전에 자바스크립트 라이브러리가 무엇인지 명확히 해보겠습니다. 주로 구현 기능과 기능을 제공하는 미리 작성된 자바스크립트 코드의 집합입니다. 이는 개발자가 일반적인 작업을 위해 바퀴를 다시 발명하는 것을 피하고 대신 개발 작업의 고유한 측면에 집중할 수 있다는 것을 의미합니다.
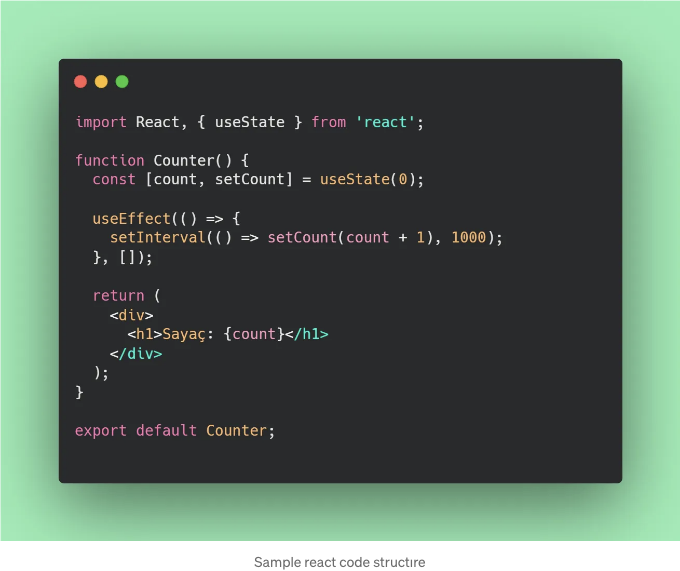
React.js:
React는 사용자 인터페이스를 만들기 위한 JavaScript 라이브러리 중 가장 널리 사용되는 오픈 소스입니다. 페이스북의 개발자 그룹이 주도하는 React는 Model-View-Controller 원칙에 따라 개발되었습니다.
사용 사례: React는 사용자 인터페이스를 구축하기 위한 JavaScript 라이브러리입니다. 단일 페이지 애플리케이션(SPA) 및 동적 웹사이트를 개발하는 데 인기가 있습니다.
주요 기능:
- 성능 최적화: React는 성능을 최적화하기 위해 가상 DOM을 사용합니다.
- 컴포넌트 기반 아키텍처: React는 대규모 애플리케이션을 구축하기 위한 컴포넌트 기반 아키텍처를 제공합니다.
추가 정보:
- Facebook에서 개발됨
- 2013년 오픈 소스로 출시
- 오늘날 개발자들에게 널리 사용됨
- https://www.uxpin.com/studio/blog/reactjs-websites-examples/

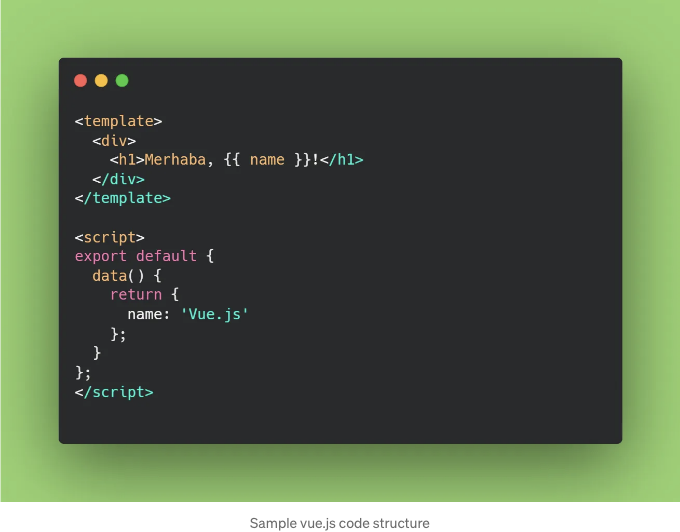
Vue.js:
Vue.js는 사용자 인터페이스 및 싱글 페이지 애플리케이션을 구축하는 데 사용되는 오픈 소스 자바스크립트 프레임워크입니다. 2013년 개발이 시작된이 프레임워크의 현재 버전은 3.2입니다. 2020년 9월 18일에 출시된 3버전에서는 소스 코드가 TypeScript로 재작성되었습니다.
사용 사례: Vue.js는 사용자 인터페이스 및 싱글 페이지 애플리케이션을 구축하는 JavaScript 라이브러리입니다. 배우고 사용하기 쉽습니다.
주요 기능:
- Virtual DOM: Vue.js는 React와 유사한 가상 DOM을 사용합니다.
- 유연성: Vue.js는 높은 유연성을 제공하며 쉽게 통합할 수 있습니다.
추가 정보:
- 2014년 Evan You에 의해 개발됨
- 사용자 친화적인 API 및 쉬운 학습 곡선으로 인기 획득
- https://vuejs.org/examples/

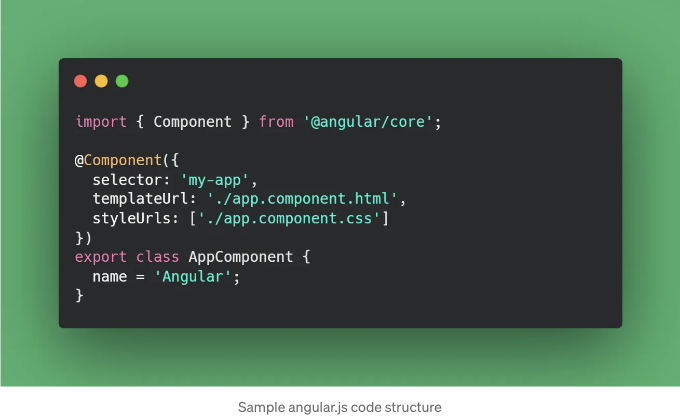
Angular.js:
Angular.js는 구글에서 지원하고 전 세계 소프트웨어 개발자들이 기여하는 오픈 소스 웹 애플리케이션 프레임워크입니다. 자바스크립트로 작성된 Angular는 MVC 원칙을 준수하면서 단일 페이지 애플리케이션을 작성할 수 있게 해줍니다.
사용 사례: Angular는 Google에서 개발한 자바스크립트 프레임워크입니다. 단일 페이지 애플리케이션과 대규모 프로젝트를 구축하는 데 인기가 있습니다.
주요 기능:
- MVC 아키텍처: Angular은 MVC (Model-View-Controller) 아키텍처를 기반으로 합니다.
- TypeScript 지원: Angular은 TypeScript 지원으로 강력한 유형 검사를 제공합니다.
추가 정보:
- 2010년에 처음 출시됨
- 포괄적인 생태계 제공
- Angular 2에서 주요 업데이트를 거쳐 현재는 단순히 "Angular"로 더 잘 알려져 있음
- https://www.freecodecamp.org/news/the-best-angular-examples/

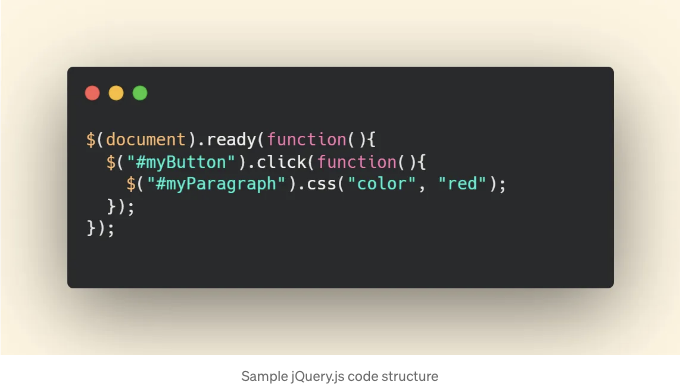
jQuery:
jQuery은 2006년 John Resig에 의해 개발된 오픈 소스 JavaScript 라이브러리이며 현재는 대규모 jQuery 팀에 의해 개발되고 있습니다. DOM 및 AJAX 작업을 용이하게 하는 데 특히 알려져 있습니다. 전 세계적으로 널리 사용되며 제가 가장 좋아하는 라이브러리입니다.
사용 사례: jQuery는 웹 페이지를 더 상호 작용적이고 동적으로 만드는 데 사용되는 JavaScript 라이브러리입니다. 주로 간단한 DOM 조작, 이벤트 처리 및 AJAX에 사용됩니다.
- DOM 조작: jQuery는 DOM 조작 작업을 간단하게 합니다.
- 이벤트 처리: jQuery는 이벤트를 처리하는 편리한 방법을 제공합니다.
- AJAX: jQuery는 AJAX 요청을 간단하게 합니다.
추가 정보:
- 2006년 John Resig에 의해 개발됨
- 웹 개발을 위한 가장 오래된 라이브러리 중 하나
- 오늘날에도 여전히 널리 사용됨
- https://intellipaat.com/blog/jquery-project-ideas/

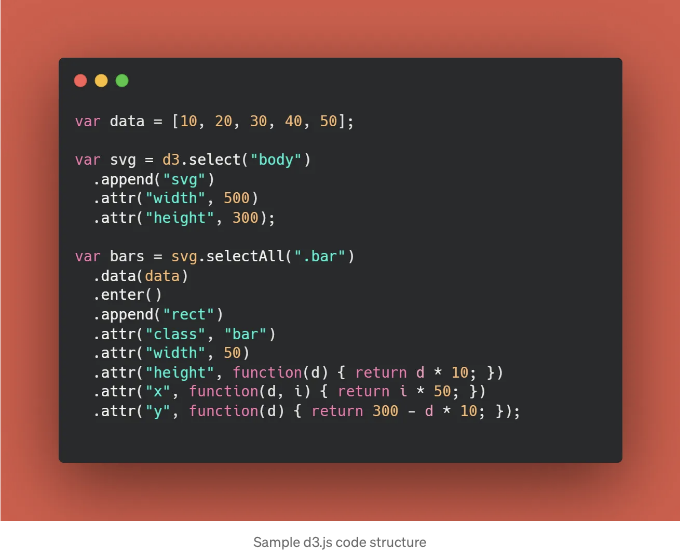
D3.js:
D3.js는 웹 브라우저에서 수치 데이터를 시각화할 수 있는 오픈 소스 자바스크립트 라이브러리입니다. SVG, HTML5 및 CSS 구성 요소를 사용하여 데이터를 시각화하는 D3.js는 Protovis 프레임워크의 연장으로 개발되었습니다.
사용 사례: D3.js는 데이터 시각화 프로젝트용 자바스크립트 라이브러리입니다. 차트, 지도 및 복잡한 데이터 시각화를 만드는 데 널리 사용됩니다.
주요 기능:
- 커스터마이제이션: D3.js는 데이터 조작 및 시각화를 위한 강력한 커스터마이제이션 옵션을 제공합니다.
추가 정보:
- Mike Bostock이 개발
- 2011년에 출시
- 유연성과 광범위한 커스터마이제이션 옵션으로 유명
- https://d3-graph-gallery.com/intro_d3js.html

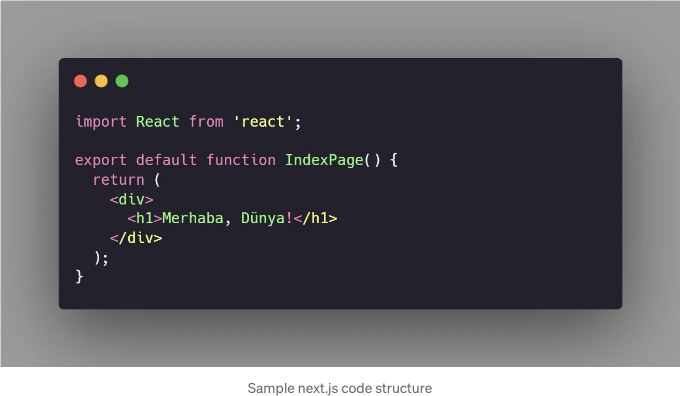
Next.js:
Next.js는 React 기반의 웹 개발 프레임워크로, Vercel이라는 비공개 회사에서 만들었습니다. 이 프레임워크는 서버 측 렌더링과 정적 웹사이트 렌더링을 제공합니다.
활용 사례: Next.js는 서버 측 렌더링과 정적 사이트 생성과 같은 기능을 제공하는 React 기반 프레임워크입니다. 이는 싱글 페이지 응용 프로그램, 웹 응용 프로그램 및 블로그를 구축하는 데 인기가 있습니다.
주요 기능:
- 서버 측 렌더링: Next.js는 서버 측 렌더링을 통해 페이지 로드 시간과 SEO를 개선합니다.
- 정적 사이트 생성: Next.js는 정적 사이트 생성(SSG)와 동적 라우팅을 지원합니다.
추가 정보:
- 2016년 Vercel(이전 Zeit)에 의해 출시됨
- 현대 웹 개발 프로젝트에서 널리 사용됨
- https://codedamn.com/news/nextjs/top-10-project-ideas

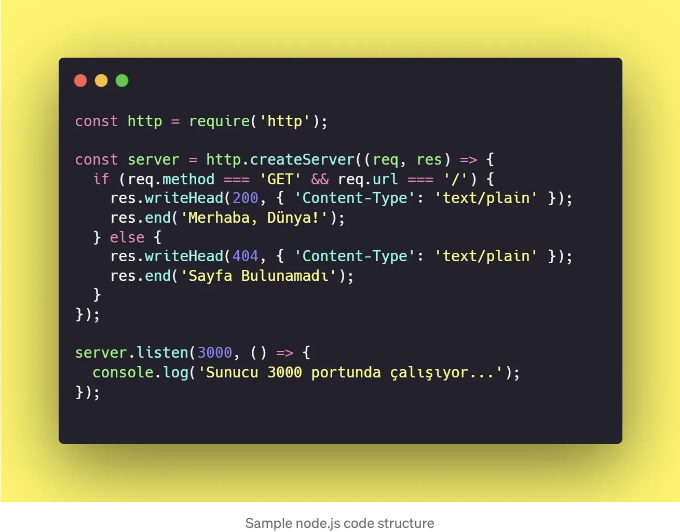
Node.js:
Node.js는 서버 측 및 네트워크 어플리케이션을 개발하기 위해 개발된 오픈 소스 런타임 환경입니다. Node.js 어플리케이션은 일반적으로 클라이언트 측 스크립팅 언어인 JavaScript를 사용하여 개발됩니다.
사용 사례: Node.js는 JavaScript가 서버 측에서 실행되도록 허용하는 런타임 환경입니다. API, 실시간 어플리케이션 및 웹 서버를 개발하는 데 인기가 있습니다.
주요 기능:
- 이벤트 위주: Node.js는 빠르고 효율적인 성능을 위해 이벤트 주도형, 논 블로킹 I/O 모델을 사용합니다.
- 양쪽 모두에서 JavaScript 사용: Node.js를 사용하면 클라이언트 측과 서버 측 양쪽에서 JavaScript를 사용할 수 있습니다.
추가 정보:
- 2009년 라이언 달에 의해 출시
- JavaScript 부상과 함께 인기 얻음
- https://www.knowledgehut.com/blog/web-development/node-js-projects

Deno.js:
Deno는 V8 JavaScript 엔진과 Rust 프로그래밍 언어를 기반으로 한 JavaScript 및 TypeScript용 런타임 환경입니다. 이는 Node.js의 진보된 버전으로 나타납니다. 그가 자리를 차지할 수 있을까요? 기대해 봅시다.
사용 사례: Deno.js는 Node.js의 창시자인 Ryan Dahl이 만든 현대적인 JavaScript 및 TypeScript 런타임 환경입니다. 더 안전하고 현대적이며 모듈식 플랫폼을 제공하는 것을 목표로합니다.
주요 기능:
- 보안: Deno.js는 샌드박싱과 안전한 기본 구성을 우선시하여 보안을 강조합니다.
- 모듈 시스템: Deno.js는 향상된 모듈화를 위해 브라우저와 유사한 모듈 시스템을 사용합니다.
- 언어 지원: Deno.js는 JavaScript와 TypeScript를 모두 지원합니다.
추가 정보:
- 2020년에 출시됨
- 최신 기술을 지원하여 현대 프로젝트에서 주목을 받고 있음
- https://getstream.io/blog/build-deno-app/
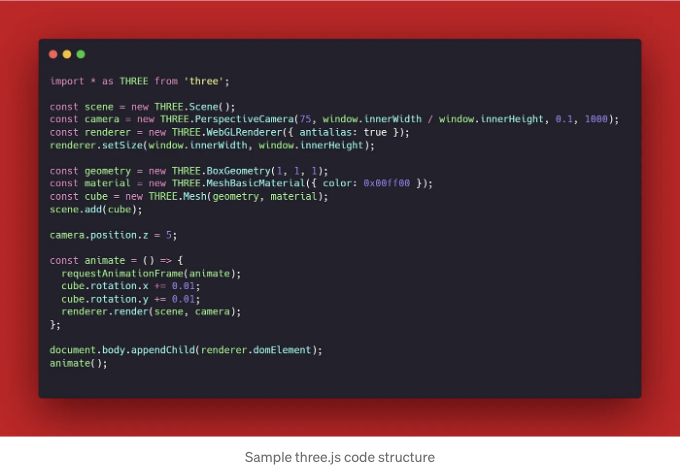
Three.js:
Three.js는 WebGL을 사용하여 웹 브라우저에서 애니메이션 3D 컴퓨터 그래픽을 만들고 표시하는 데 사용되는 크로스 브라우저 JavaScript 라이브러리 및 응용 프로그램 프로그래밍 인터페이스(API)입니다. 소스 코드는 GitHub의 저장소에 호스팅되어 있습니다.
사용 사례: Three.js는 3D 그래픽 및 애니메이션을 만들기 위한 JavaScript 라이브러리입니다. 3D 장면, 게임, 데이터 시각화 및 시뮬레이션 개발에 널리 사용됩니다.
주요 기능:
- WebGL을 기반으로 함: Three.js는 WebGL을 기반으로 하여 복잡한 3D 씬을 쉽게 만들 수 있습니다.
- 포괄적인 문서 및 예제: Three.js는 포괄적인 문서와 다양한 예제를 제공하여 개발자들이 쉽게 시작할 수 있도록 도와줍니다.
추가 정보:
- 2010년 Ricardo Cabello에 의해 개발됨
- 전문가와 아마추어 개발자 모두에게 널리 사용되는 3D 프로젝트에 사용됨
- https://freefrontend.com/three-js-examples/

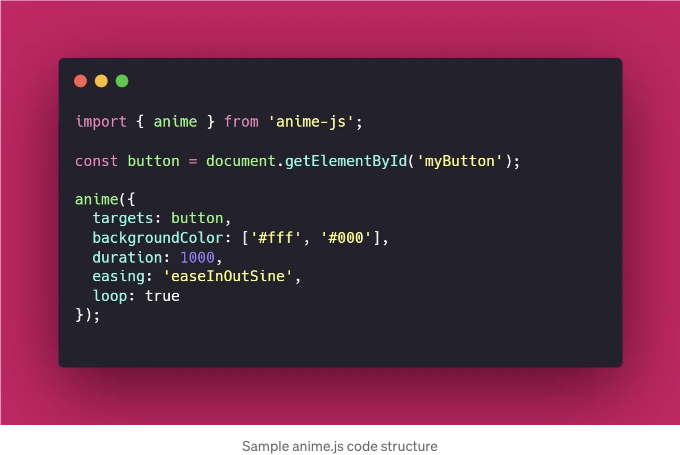
Anime.js:
Anime.js는 간단하면서 강력한 API를 가진 JavaScript 애니메이션 라이브러리입니다. 이 라이브러리는 작은 파일 크기를 가지고 모든 최신 브라우저를 지원합니다. HTML, CSS, JS, SVG 및 DOM 속성을 애니메이션화하는 데 사용할 수 있습니다.
사용 사례: Anime.js는 웹 프로젝트에서 애니메이션을 만드는 JavaScript 라이브러리입니다. CSS, SVG 및 JavaScript 애니메이션을 쉽게 만들 수 있습니다.
주요 기능:
- 간단하고 강력한 API: Anime.js는 애니메이션의 타이밍 및 다른 속성을 제어하기 위한 간단하고 강력한 API를 제공합니다.
추가 정보:
- 2016년에 출시됨
- 사용자 인터페이스에 동작과 애니메이션을 추가하기 위해 개발자들 사이에서 인기가 있음
- https://blog.logrocket.com/exploring-anime-js-example-site-animation-project/

자바스크립트 라이브러리 및 프레임워크 요약:
자바스크립트 생태계는 웹 애플리케이션 및 사용자 인터페이스를 구축하는 데 다양한 라이브러리와 프레임워크를 제공합니다. 각 도구마다 강점과 약점이 있어 특정 프로젝트 요구 사항에 맞는 올바른 도구를 선택하는 것이 중요합니다. 저의 즐겼던 것은 오랫동안 vue.js, node.js 및 jQuery이었지만, 세상은 변하고 개발은 계속됩니다. 모두 시도하고 테스트해보는 것이 좋을 것 같아요!
- React: 단일 페이지 애플리케이션 및 동적 웹사이트를 구축하는 인기 있는 선택지입니다.
- Vue.js: 사용자 인터페이스를 만들기 위한 쉽고 유연한 라이브러리입니다.
- Angular: 대규모 및 기업 애플리케이션을 개발하는 강력한 프레임워크입니다.
- jQuery: DOM 조작, 이벤트 처리 및 AJAX를 단순화하는 다재다능한 라이브러리입니다.
- D3.js: 데이터 시각화, 차트 및 지도를 만드는 강력한 도구입니다.
- Next.js: 서버 측 렌더링 및 정적 사이트 생성을 제공하는 React 기반 프레임워크입니다.
- Node.js: API, 실시간 응용프로그램 및 웹 서버를 구축하는 자바스크립트 런타임 환경입니다.
- Deno.js: 보안과 모듈성을 우선하는 현대적인 JavaScript 및 TypeScript 런타임 환경입니다.
- Three.js: 웹 프로젝트에서 3D 그래픽과 애니메이션을 만드는 인기 있는 라이브러리입니다.
- Anime.js: 웹 사용자 인터페이스에 애니메이션을 추가하는 간단하고 강력한 라이브러리입니다.
자바스크립트 라이브러리나 프레임워크를 선택할 때 프로젝트 요구 사항, 개발자 경험, 커뮤니티 지원 및 문서 가용성과 같은 요인을 고려해야 합니다. 이러한 요인을 신중하게 평가하면 다음 웹 애플리케이션이나 사용자 인터페이스를 구축하는 데 올바른 도구를 선택하는 데 도움이 될 것입니다.
여기까지 와주셔서 감사합니다.
아래 링크로 연락주세요:
아래에서 다른 게시물을 찾을 수 있어요: