다음 Next.js 및 React.js 프로젝트를 최고의 10 가지 슬라이더 라이브러리로 업그레이드하세요! 원활한 이미지 표시와 동적 콘텐츠 쇼케이스를 위한 다양한 옵션을 발견해보세요. SwiperJS부터 React Image Gallery까지, 웹 애플리케이션의 기능성과 시각적 매력을 향상시킬 완벽한 슬라이더를 찾아보세요. 🌐💻✨

🚀 Next.js 또는 React.js 프로젝트를 시작하고 사용자 인터페이스를 꾸미기 위한 이상적인 슬라이더 라이브러리를 찾고 있나요? 여기에서 끝나요! 🎉 이 블로그 포스트에서는 시각적 매력을 높일 뿐만 아니라 웹 애플리케이션의 기능성을 강화시킬 최고의 10 개 슬라이더 라이브러리를 엄선했습니다. 🌐 원활한 이미지 표시 또는 동적 콘텐츠 쇼케이스를 상상하고 계시다면, 당사의 목록은 Next.js 및 React.js 프로젝트에 맞는 다양한 슬라이더 옵션을 제공합니다. 발전적인 요구 사항에 적합한 완벽한 슬라이더 솔루션을 발견하기 위해 다재다능한 라이브러리의 세계로 뛰어들어보세요. 💻✨
시작해봅시다 👇
1. 🌐 FullPage.js

React를 위한 FullPage.js는 높은 수준의 풀 스크린 캐러셀 구성 요소로 높이 평가받습니다. 이 효율적인 전체 화면 페이지 슬라이더는 단일 페이지 애플리케이션 (SPA) 내에서 매끄럽고 수평 및 수직 스냅 스크롤 탐색을 만드는 데 뛰어납니다. 다양성으로 인해 다중 섹션 간의 원활한 전환을 가능하게 하며 React 기반 프로젝트에서 사용자 경험을 향상시키는 데 가치 있는 자산입니다.
2. 📱 SwiperJS

데모: https://swiperjs.com/demos
링크: 문서
SwiperJS, 또는 React Slider Swiper로도 불리는 이것은 매끄러운 사용자 경험을 제공하도록 설계된 견고한 모바일 터치 슬라이더 라이브러리입니다. 모바일 장치에서 최적의 성능을 위해 제작되었으며 부드러운 전환과 원활한 행동을 보장합니다. 이 다재다능한 라이브러리는 모바일 웹사이트에서부터 모바일 앱 및 네이티브/하이브리드 모바일 애플리케이션에 이르기까지 다양한 분야에서 활용됩니다. SwiperJS는 슬라이드의 애니메이션을 간편하게 만들어주며 이미지 지연 로딩 및 기본 전환 효과와 같은 편리한 기능을 제공합니다.
3. 🎢 React Slick Slider

데모: https://kenwheeler.github.io/slick/
문서: https://kenwheeler.github.io/slick/
Slick는 JavaScript 및 WordPress 플러그인으로 시작하여 독립 개발자에 의해 React에 효과적으로 통합된 것으로 유명합니다. 이 적응력은 Slick가 개발자 커뮤니티에서 널리 받아들여지고 다양하게 활용되고 있다는 점을 강조합니다. Slick는 반응형 슬라이더를 만들기 위한 최고의 옵션으로 각종 캐러셀 기능을 제공하여 눈에 띄는 페이딩 효과로 슬라이딩 경험에 세련미와 섬세함을 더합니다.
4. 🌟 React 반응형 캐러셀
데모: https://react-responsive-carousel.js.org/
문서: https://react-responsive-carousel.js.org/#install
React Responsive Carousel 라이브러리는 강력하고 가벼운 컴포넌트로, 다양한 기능을 갖춘 캐로셀을 제작하는 데 특별히 뛰어납니다. 이 다재다능한 도구는 레이지 로딩, YouTube 자동 재생, 사용자 정의 섬네일, 외부 컨트롤 등 다양한 사용자 지정 옵션을 제공합니다. 사용자는 캐로셀을 수직 스크롤링용으로 맞추거나, 페이딩 및 프레젠테이션 모드와 같은 추가 효과를 적용할 수 있습니다. 그러나, 마우스 버튼을 떼거나 화면에서 손가락을 뗄 때 일부 다른 캐로셀 옵션만큼 부드러운 품질을 제공하지 못할 수도 있는 드래깅 기능에 대해 알아 두는 것이 중요합니다.
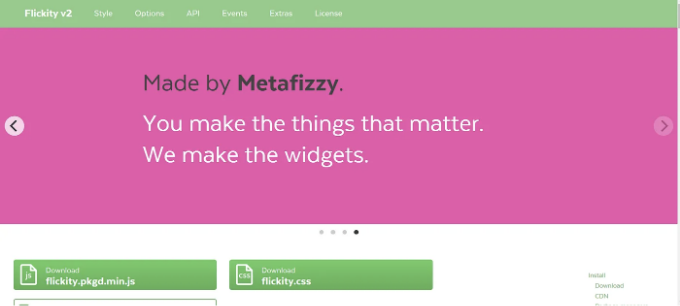
5. 🌀 React Flickity

Demo: 여기를 클릭해주세요 문서: 여기를 클릭해주세요
React Flickity는 React용으로 제작된 Carousel Component로, 터치 지원 및 반응형 캐러셀을 제공하여 맞춤형 네비게이션 구성 기능을 제공합니다. 원래 Desandro에 의해 만들어진 JavaScript 컴포넌트 Flickity를 기반으로 합니다. 이 React용 적응 버전은 제3자 개발자에 의해 제작되었습니다. 일부 대안과 비교했을 때 약간의 적응형 기능이 부족하지만, React Flickity는 포괄적인 문서 및 다양한 사용자 정의 옵션과 함께 제공되는 정교하게 제작된 캐러셀을 제공합니다.
6. 📲 React-swipeable

데모: https://commerce.nearform.com/open-source/react-swipeable/docs/
문서: https://commerce.nearform.com/open-source/react-swipeable/
React-Swipeable은 React용 간단하고 신뢰할 수 있는 캐러셀 구성 요소를 제공하여 여러 스와이프 패턴이 특징인 스와이프 가능한 캐러셀 항목을 개발할 수 있습니다. 옵션 범위가 다소 제한적이지만 사용자 친화성이 뛰어나고 구현이 직관적하여 신뢰할 만한 선택지입니다. React-Swipeable 캐러셀 구성 요소를 돋보이게 하는 것은 정확한 스와이프 패턴에 따라 슬라이더를 조정할 수 있는 독특한 기능으로, 비슬비한 요소에서 찾아보기 어렵습니다.
7. 🔧 순수한 React 캐러셀

데모: https://express-labs.github.io/pure-react-carousel/
문서: https://github.com/express-labs/pure-react-carousel#readme
위대로 이름에서 알 수 있듯이 순수 React JS Carousel은 솔직하고 효과적인 캐러셀 라이브러리로서 캐러셀 구성 요소의 기본을 제공합니다. 이 라이브러리를 돋보이게 하는 것은 다른 캐러셀 라이브러리에서 보다 덜 흔한 슬라이드 차원 제어를 당신에게 부여하는 독특한 능력입니다. 또한 CSS 사용자 정의를 통해 레이아웃을 필요에 맞게 수정할 수 있는 유연성을 제공합니다. 커뮤니티 내에서의 폭넓은 인기는 종종 다른 라이브러리에서는 부재가 일반적인 확대 기능을 포함하고 있기 때문입니다.
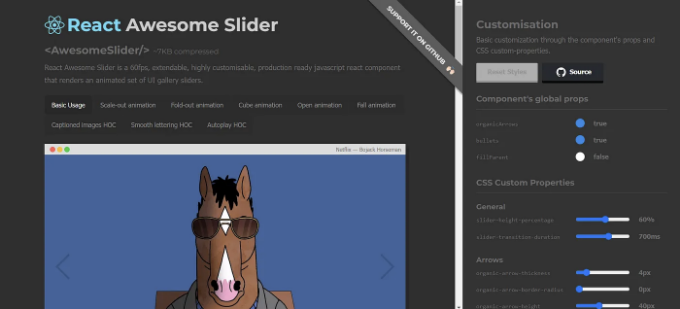
8. 🚀 React Awesome Slider

문서: https://caferati.me/demo/react-awesome-slider
데모: https://caferati.me/demo/react-awesome-slider
React-Awesome-Slider 캐러셀은 원활한 전체 페이지 전환이 가능하도록 제작된 고품질이며 유연한 React 구성 요소로서 두드러집니다. 60프레임(초당 프레임)의 부드러운 경험을 제공하기 위해 설계되었으며 다양한 사용자 정의 옵션을 갖추고 있습니다. 제작에 이상적이며 이미지 및 비디오 갤러리를 슬라이더나 캐러셀 형태로 보여주기에 적합합니다. 효율성과 적응성을 제공하며 웹 개발 필요에 대한 신뢰성 있고 맞춤 가능한 솔루션으로 활용할 수 있습니다.
9. 🎡 누카 캐러셀

데모: https://commerce.nearform.com/open-source/nuka-carousel/
문서: https://commerce.nearform.com/open-source/nuka-carousel/docs
누카 캐러셀은 단순함과 강력한 기능을 능숙하게 결합한 리액트 캐러셀 라이브러리로 빛을 발합니다. 브랜드 웹사이트에서 사용자 경험을 향상시키기 위해 디자인된 이 라이브러리는 사용하기 쉽고 접근성이 좋은 캐러셀 솔루션을 제공합니다. 누카 캐러셀은 사용자 인터페이스와 동작을 맞춤 설정할 수 있는 완전 기능을 갖춘 슬라이더를 제공하여 디자인에 유연성을 제공합니다. 특히 세로 스크롤을 지원하며 스크롤, 페이드 및 3D 스크롤 세 가지 명확한 전환 옵션을 제공합니다. 또한 선택적 줌 기능이 추가로 제공됩니다.
10. 🖼️ 리액트 이미지 갤러리

데모: 여기를 클릭해주세요
문서: 이곳에서 확인해주세요
다양한 React UI 컴포넌트 라이브러리와 프레임워크가 있지만, React Image Gallery는 독특한 캐러셀 컴포넌트로 빛을 발합니다. 이 독특한 도구를 사용하면 모바일 스와이프 제스처 지원, 썸네일 탐색, 전체 화면 기능, 사용자 정의 슬라이드 렌더링, RTL(오른쪽에서 왼쪽으로) 지원, 그리고 갤러리와 캐러셀에 대한 반응형 디자인과 같은 기능을 갖춘 이미지 갤러리 및 캐로셀을 만들 수 있습니다. 주목할 만한 옵션으로 페이지네이션 표시, 전체 화면 보기를 위한 아이콘, 썸네일을 중앙 캐로셀에 통합하는 기능을 제공합니다.
이 라이브러리들은 React 애플리케이션에서 동적이고 인터랙티브한 이미지 디스플레이를 만들기 위한 다양하고 견고한 선택지를 제공합니다. 즐거운 코딩하세요! 🚀
더 많은 팁과 통찰을 얻으려면 Let’s Code Future를 방문해보세요. 이 정보가 도움이 되었다면 공유하고 업데이트 및 리소스를 위해 저희를 팔로우해주세요! 🌟👩💻👨💻
Stackademic 🎓
끝까지 읽어주셔서 감사합니다. 떠나시기 전에:
- 작가를 클로딩하고 팔로우해주세요! 👏
- 우리를 팔로우하세요 X | LinkedIn | YouTube | Discord
- 다른 플랫폼 방문하기: In Plain English | CoFeed | Differ
- 더 많은 콘텐츠: Stackademic.com