웹 개발자로서, 항상 우리의 삶을 더 쉽고 코드를 더 나아지게 만들어주는 도구들을 찾아다닙니다. 제 개발 워크플로우를 혁신시킨 놀라운 10가지 도구를 알아보도록 하겠습니다!
1. WhatFont: 당신의 글꼴 탐정
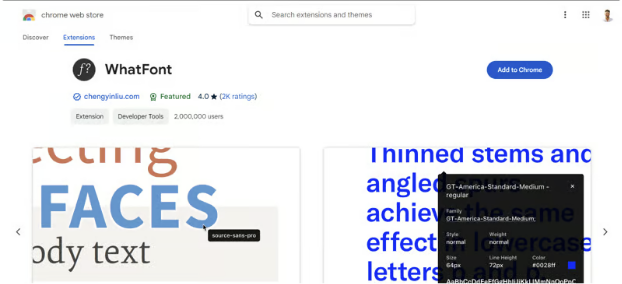
WhatFont

웹사이트에서 아름다운 서체를 보고 "이 폰트는 무엇일까?"라고 궁금했던 적이 있나요? WhatFont가 그 의문을 해결해 드릴 거에요.
주요 기능:
- 어떤 웹사이트의 폰트를 즉시 식별합니다.
- 추가적인 아이디어를 위해 관련 폰트를 살펴볼 수 있어요.
- 좋아하는 폰트를 저장하여 나중에 참고할 수 있어요.
2. JSON 스키마: 데이터 관리를 철저히 관리하세요!
JSON 스키마

JSON 데이터 구조를 사용하고 있나요? JSON 스키마는 데이터 구조를 손쉽게 정의하고 유효성을 검증하는 데 필수적인 도구입니다.
주요 기능:
- JSON 데이터 구조 유효성 검사
- 스키마 문서 생성
- 인기있는 라이브러리 통합
3. UIverse: UI 요소의 세계
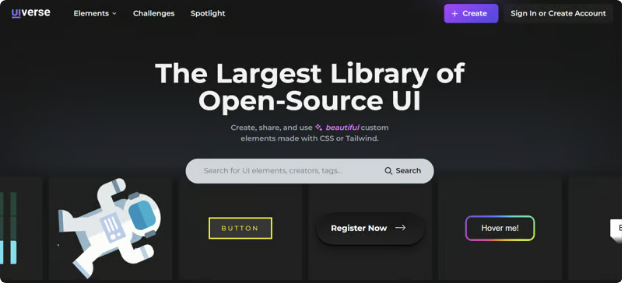
UIverse

UIverse는 CSS와 Tailwind로 만들어진 맞춤형 UI 요소의 보물 창고야.
주요 기능:
- 다양한 맞춤형 UI 요소의 컬렉션
- 디자인 공유를 위한 커뮤니티 주도 플랫폼
- 기존 프로젝트에 쉽게 통합할 수 있어
4. Can I Use: 브라우저 호환성 가이드
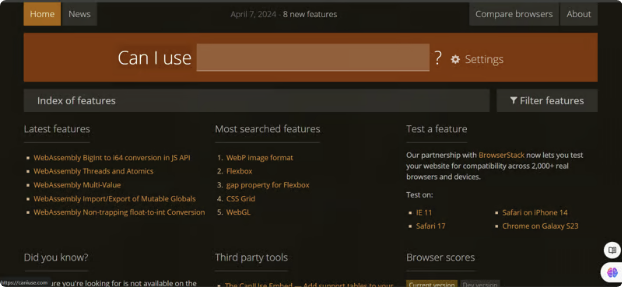
아래와 같이 사용해도 괜찮을까요?

어떤 웹 기능이 모든 브라우저에서 작동하는지 궁금하신가요? Can I Use는 최신 호환성 데이터를 제공해줍니다.
주요 기능:
- 현재 호환성 정보
- 자세한 기능 사용 통계
5. Squoosh: 이미지 최적화를 쉽게하다
Squoosh

이미지를 최적화하고 Squoosh로 사이트 성능을 향상시키세요.
주요 기능:
- 다양한 압축 방법
- 압축 전후 결과 비교
- 여러 형식으로 내보내기
6. BrowserStack: 하드웨어 없이 여러 기기에서 테스트하세요
BrowserStack

물리 장치 랩이 필요하지 않습니다. BrowserStack를 사용하면 어디서든 3000개 이상의 실제 브라우저와 기기에서 웹 사이트를 테스트할 수 있습니다.
주요 기능:
- 실제 브라우저 및 기기에 액세스 가능
- 자동 및 수동 테스트 옵션
- 팀을 위한 협업 기능
7. GitKraken: Git Made Visual
GitKraken

GitKraken의 직관적 인터페이스로 Git의 복잡성을 탐색하세요.
주요 기능:
- 시각적인 Git 히스토리
- 쉬운 충돌 해결
- 팀 협업 도구
8. CSSFX: 손끝에서 애니메이션
CSSFX

CSSFX의 준비된 CSS 애니메이션으로 프로젝트를 활성화하세요.
주요 기능:
- 다양한 미리 만들어진 애니메이션
- 쉽게 구현할 수 있음
- 다양한 요구에 맞게 사용자 정의 가능
9. 인소미아: API 테스트를 간단하게 만들다
인소미아

Insomnia를 사용하여 전문가처럼 API를 만들고 테스트하고 디버그하세요.
주요 기능:
- 사용자 친화적인 API 요청 인터페이스
- 요청을 컬렉션으로 구성
- 팀원들과 공유 및 협업 가능
10. Storybook: 독립적인 환경에서 컴포넌트 개발
스토리북

스토리북을 사용하여 UI 컴포넌트를 개발, 테스트 및 문서화하세요.
주요 기능:
- 개별적으로 구성 요소 개발하기
- 다양한 상태에서 테스트하기
- 일관된 스타일 가이드 유지하기
결론: 오늘 당신의 워크플로우를 개선하세요!
이 열 가지 도구는 귀하의 웹 개발 프로세스를 혁신적으로 개선할 수 있는 잠재력을 지니고 있습니다. 디자인 작업을 간소화하고 성능을 최적화하며 협업을 개선하는 등, 각 도구는 현대 웹 개발 워크플로우에서 특정한 요구사항을 해결합니다.
기억하세요, 최고의 도구는 당신의 프로세스에 매끄럽게 통합되고 매일 직면하는 실제 문제를 해결하는 도구입니다. 이 도구들을 탐색하고 당신의 워크플로우와 공감되는 도구를 찾아보시기를 권장합니다.
위의 도구들 중에 사용해 본 적이 있나요? 목록에 없지만 즐겨 사용하는 다른 도구가 있나요? 아래 댓글란에서 여러분의 경험과 추천을 공유해주세요. 함께 자라고 발전하는 개발자 커뮤니티가 될 수 있도록 합시다!
코딩 즐겁게 하세요! 🚀👨💻👩💻