테이블 태그를 마크다운 형식으로 변경해드릴게요.

Animata가 가지고 있는 장점
Animata는 또 다른 애니메이션 스니펫 모음이 아닙니다 - 영감을 주고, 단순화하고, 교육을 위해 설계된 포괄적인 툴킷입니다.
영감의 근원: Animata의 라이브러리는 창의성을 불러일으킬 준비가 된 애니메이션 컴포넌트들로 가득합니다. 부드러운 효과를 찾느냐, 더 복잡한 애니메이션을 찾느냐, 적합한 것을 찾을 수 있습니다.
맞춤화에 맞게 개발되었습니다: 우리의 구성 요소는 기본적으로 스타일이 없어서, 사용자의 특정 디자인 요구사항에 쉽게 적응할 수 있습니다. 미리보기를 위한 기본 스타일링은 추가되지만, 여러분은 원하는 대로 스타일링할 수 있는 완전한 자유를 가지고 있습니다. 디자인 지향적 교육: Animata는 구현뿐만 아니라 학습을 위한 것입니다. 각 구성 요소는 철저히 문서화되어 있어서 CSS 애니메이션의 모든 면을 코드로 파헤치며 학습할 수 있습니다.
Animata의 하이라이트
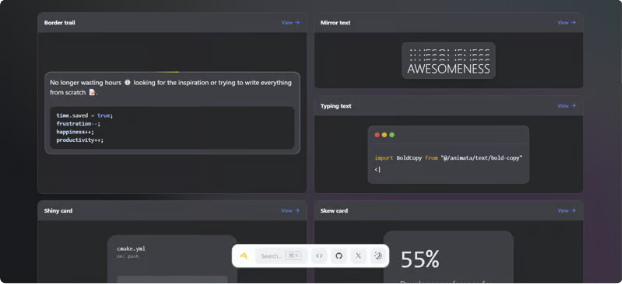
손끝에서 다양성: 40개 이상의 구성 요소가 제공되며(그리고 더 많은 것이 준비 중입니다), Animata는 간단한 호버 효과부터 복잡한 애니메이션까지 모든 것을 제공합니다.
맞춤화 친절 접근: 최소한의 기본 스타일링을 제공하여 여러분이 우리의 구성 요소를 프로젝트에 매끄럽게 통합할 수 있도록 지원합니다. 각 애니메이션을 쉽게 맞출 수 있어서 여러분의 비전과 일치시킬 수 있습니다.
커뮤니티 기여: Animata는 기여를 환영합니다! 우리는 커뮤니티 중심의 개발을 지지하며 누구나 새로운 애니메이션을 제출하거나 개선 사항을 제안할 수 있습니다.
Animata 시작하기 Animata로 시작하는 법은 1-2-3과 같이 간단합니다:
- 라이브러리 탐색: 저희 웹사이트로 가서 다양한 애니메이션을 살펴보세요.
- 커스터마이즈 & 통합: 저희의 단계별 안내에 따라 애니메이션을 구현하고 조정하여 원하는 대로 수정해 보세요.
애니마타가 도움이 되었다면 GitHub 저장소에 별을 주시는 것을 고려해주세요. 여러분의 지원은 우리가 성장하고 개선하는 데 중요합니다.
여러분의 의견을 기다립니다! 애니마타를 더 발전시키는 과정에서 여러분의 의견은 귀중합니다. 제안이나 버그 발견, 또는 생각을 공유하고 싶다면 우리가 기꺼이 귀 기울일게요. GitHub나 이메일을 통해 연락해주세요. 함께 애니마타를 더 나은 제품으로 만들어봐요.
마지막으로 애니마타는 프로젝트에 전문적이고 정교한 애니메이션을 추가하고 싶은 개발자들을 위한 필수 도구로 만들었습니다. 애니마타를 사용해 창작할 수 있는 놀라운 결과물을 기대할 때가 왔어요. 애니마타 커뮤니티의 일원이 되어주셔서 감사합니다!

행복한 코딩! 🚀
LinkedIn : 프랏틱 탐하네
Behance : 프랏틱 탐하네